CSS: The Secret Sauce Of Web Design - An Intriguing Look Behind-the-scenes.
Table of contents
Welcome to the mysterious and captivating world of CSS - the unsung hero of web design. Have you ever wondered how websites come to life with stunning layouts, beautiful typography, and seamless user experience? Look no further! I am about to pull back the curtain and take you on a thrilling journey into the inner workings of CSS, revealing how it works behind-the-scenes to bring the web to life.
Loading and parsing
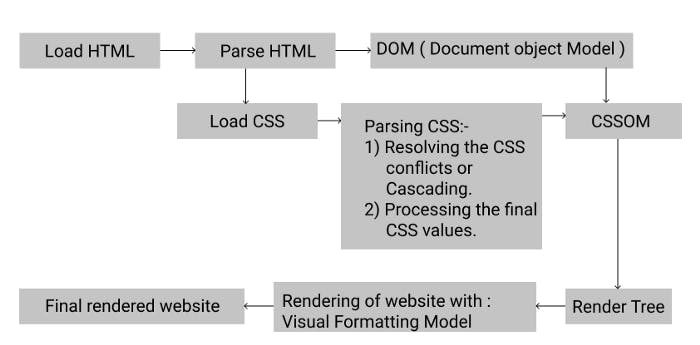
The journey of creating a seamless, dynamic web experience begins when the browser starts loading the webpage. The initial step involves loading the HTML page, which is then parsed (parsing is the process of analyzing, interpreting, and breaking down source code or data into smaller, more manageable elements) to convert the code into a usable format.
This parsing process enables the browser to construct the Document Object Model (DOM), a comprehensive representation of the elements that make up the structure and content of the HTML document. The DOM serves as the foundation for the browser to store and manipulate the parsed HTML code.
As the browser parse the HTML, it searches for the stylesheet (CSS) in the head of the HTML document. The stylesheet is then loaded and analyzed (parsed) just like the HTML. But, the process of parsing the CSS is more complicated compared to HTML.

The parsing phase of CSS is a multi-step process, consisting of two fundamental stages:
Resolving conflicting CSS declarations through a process called Cascade (a process browsers use to determine which styles to apply to a web page).
Processing of final CSS values, such as converting percentages to pixels for padding, for example.
Upon completion of the parsing phase, the CSS is stored in the CSS Object Model (CSSOM), serving as the CSS counterpart to the Document Object Model (DOM). The combination of the parsed HTML and CSS within the DOM and CSSOM respectively, results in the creation of the Render tree.

Rendering
The render tree is a comprehensive collection of all the necessary elements required for the rendering of a webpage. The browser leverages the Visual Formatting Model (think of it as a "recipe" for making a web page look good on your screen. It helps ensure that text and images are arranged in a visually appealing way, regardless of the size of your screen or the device you're using to view the page) to bring the page to life and display it on the screen.
Once the Visual Formatting Model has completed its process, the resulting website is displayed on the screen for viewing.
Conclusion
In conclusion, CSS may seem like a simple tool for styling web pages, but behind-the-scenes, it is a complex system that plays a vital role in the creation of visually stunning and user-friendly web pages. From the cascade that determines which styles are applied, to the render tree that collects all the necessary elements, CSS is a sophisticated tool that allows us to bring our digital visions to life. So, the next time you visit a web page and marvel at its design, remember the hard work and intricate processes that went into making it look just right.